What’s the structure of the Elementor Editor?
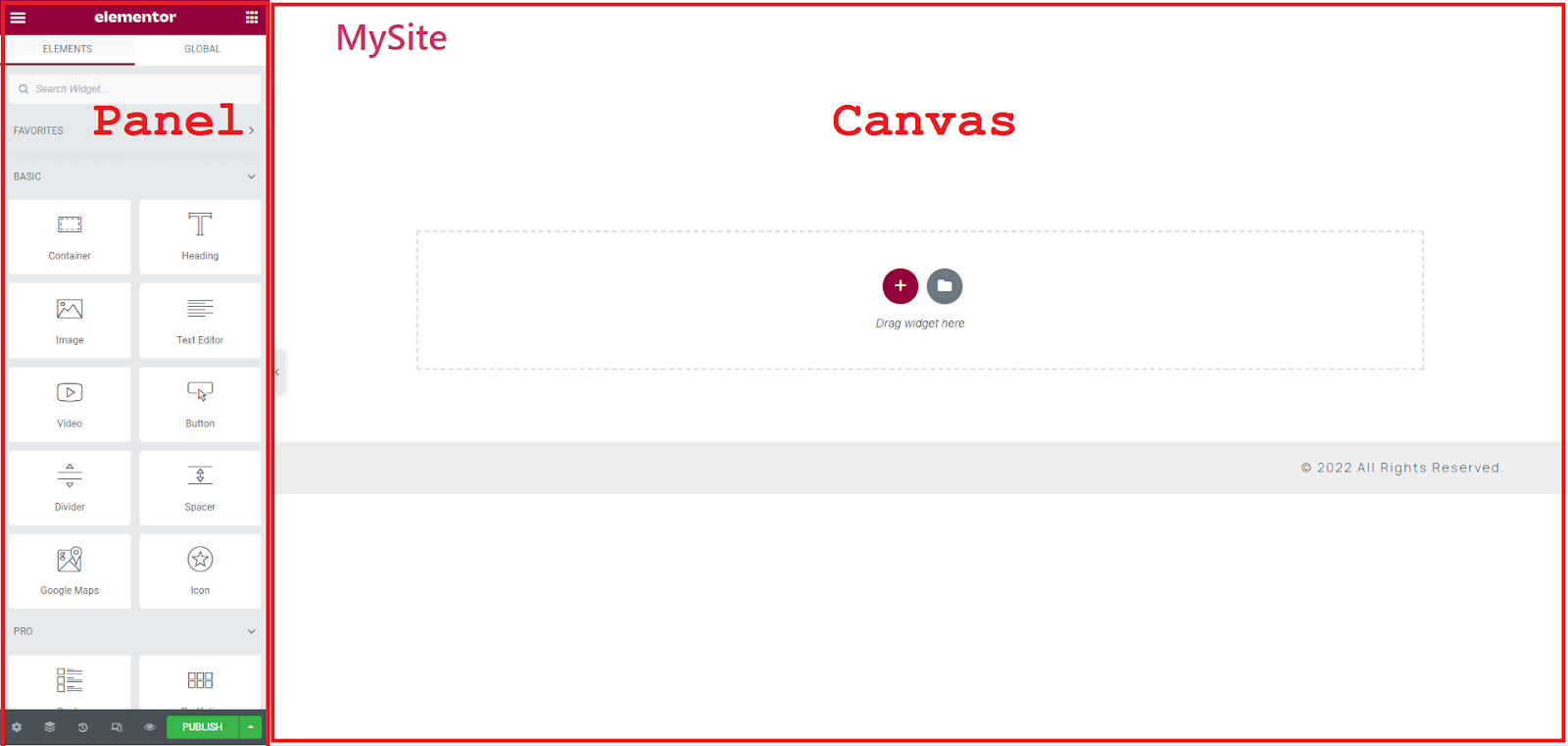
The editor consists of 2 main areas: the Panel and the Canvas.

Panel
This is where you’ll find all of the tools and settings you need to edit and customize your site. When you can see widgets on the panel, it’s called a Widget Panel. After you’ve selected an element (widget, section or column), this panel is where you’ll edit the element. When you’re editing an element, it’s called the Editing Panel.
What else can I do in the panel?
The hamburger icon allows you to change the settings, view the page as a visitor, or exit to your WordPress dashboard.

The widget icon allows you to view all available widgets anytime you need.

Page Settings allows you to set your page’s name, featured image, and general layout.

Navigator allows you to access, edit, and reorder elements on your page.

History automatically tracks all changes you’ve made to your page. It also allows you to undo edits or restore your page to an earlier version.

Responsive Mode allows you to preview how your site will look on a desktop browser, tablet, and on mobile. This way, you can make any changes you need to ensure your site looks perfect across all browsers and devices.

Preview Changes allows you to see the website from the visitor’s point of view.

Preview/Update allows you to save your page or make any changes visible and live on your site.

Canvas
The canvas is also known as the Content Area. This is where you’ll create your page/post/site part.
The canvas features Elementor’s two primary building blocks:
- Sections: the largest building blocks, which you add to a page to create columns.
- Columns: sit inside of Sections and house Widgets.
To create a page in Elementor, you’ll need to create sections and columns in the canvas, and then drag the widgets into these sections and columns.
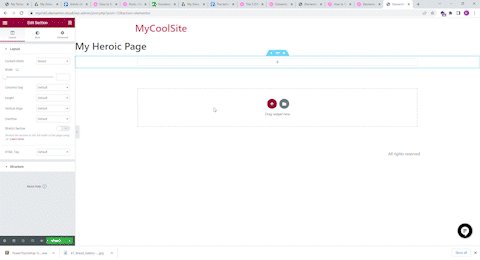
Creating sections
Let’s create a simple section in just four steps:
- Click the “+” icon to create a section (The folder icon is used to create a section by importing a template).
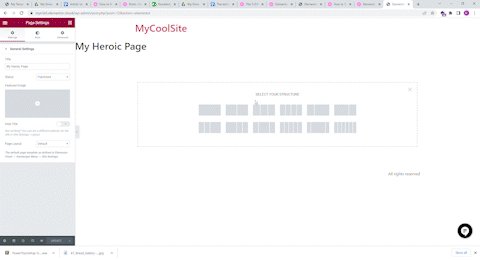
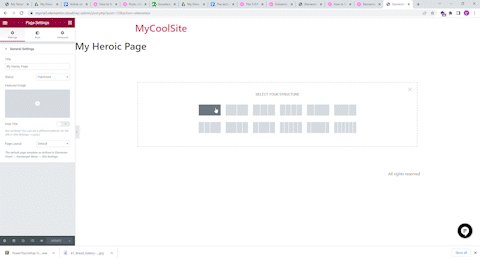
- Select the column structure.

Create a new section by clicking the “+” icon. - Click your chosen widget from the Widget Panel.
- Drag and drop it into the column you want.
How do I edit sections, columns and widgets?
Click on the handle any element in the canvas to open its menu.
Selecting a Widget will open 3 tabs on the panel: Content, Style and Advanced.
Selecting a Section or Column will open the panel with Layout, Style and Advanced.